Navs (Tabs)
Component #1
Front makes designing easy and performance fast






<!-- Features Section -->
<div class="container space-2">
<!-- Title -->
<div class="w-md-80 w-lg-50 text-center mx-md-auto mb-5 mb-md-9">
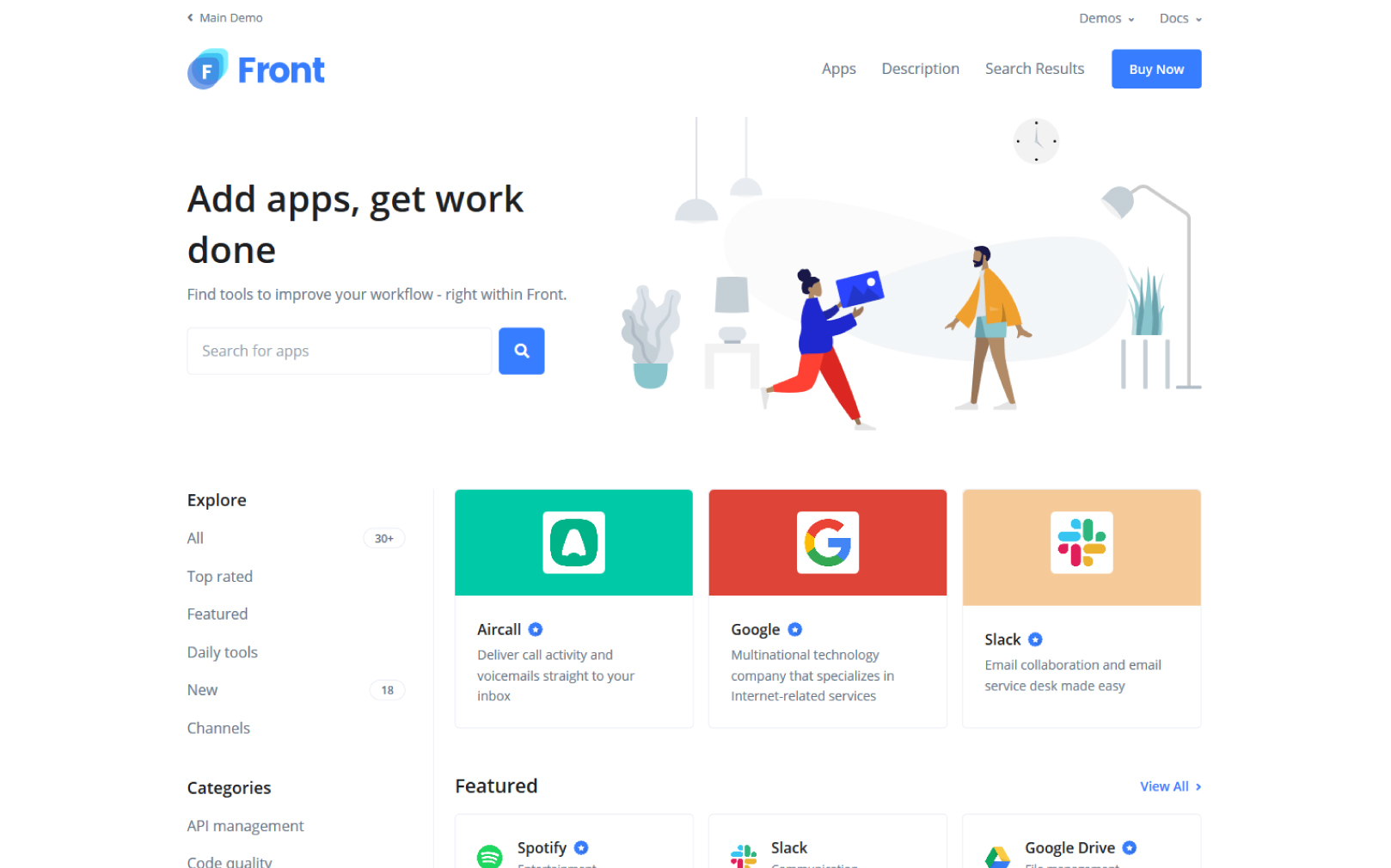
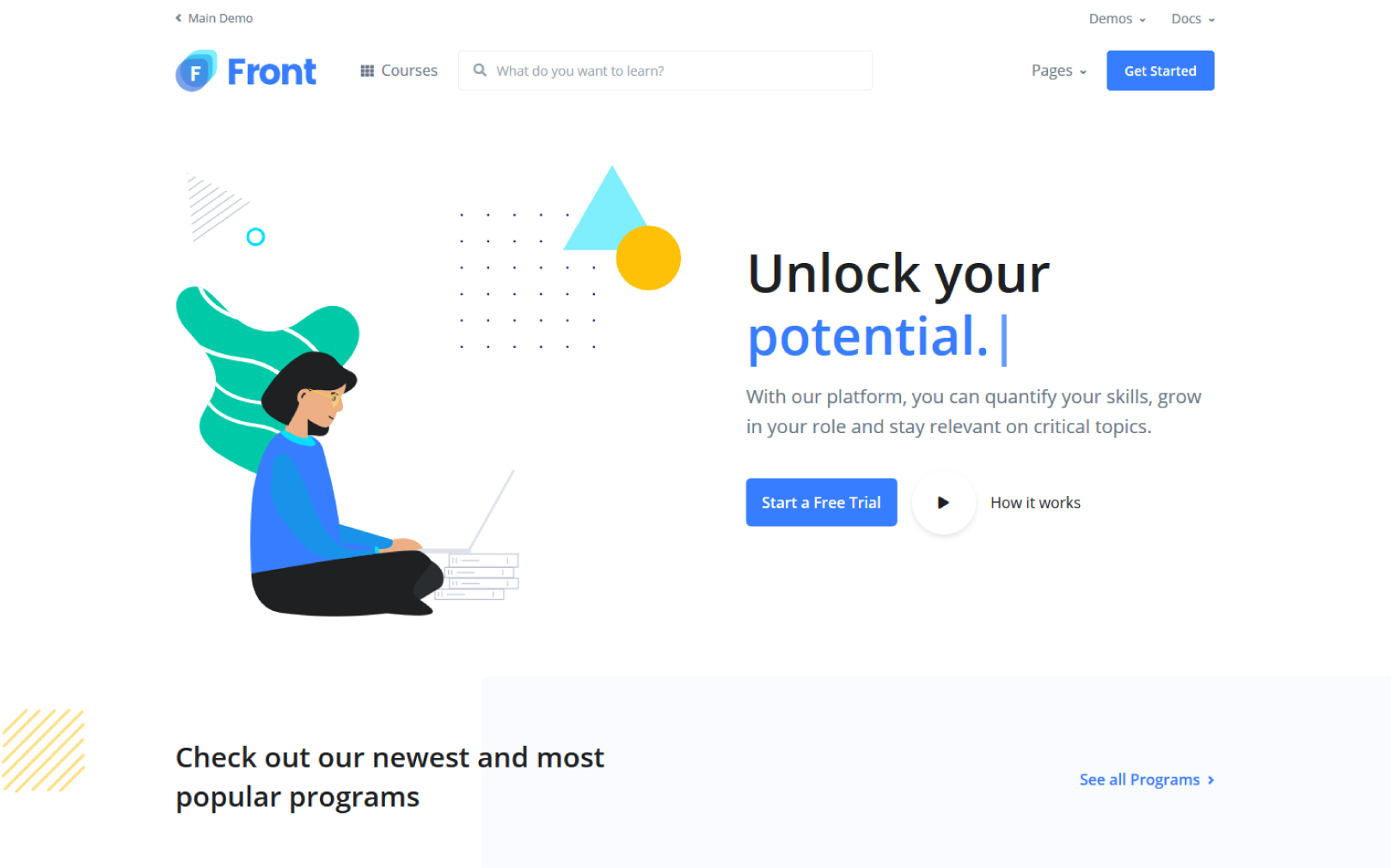
<h2>Front makes designing easy and performance fast</h2>
</div>
<!-- End Title -->
<!-- Nav -->
<div class="text-center">
<ul class="nav nav-segment nav-pills scrollbar-horizontal mb-7" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="pills-one-code-features-example1-tab" data-toggle="pill" href="#pills-one-code-features-example1" role="tab" aria-controls="pills-one-code-features-example1" aria-selected="true">App Marketplace</a>
</li>
<li class="nav-item">
<a class="nav-link" id="pills-two-code-features-example1-tab" data-toggle="pill" href="#pills-two-code-features-example1" role="tab" aria-controls="pills-two-code-features-example1" aria-selected="false">Course</a>
</li>
<li class="nav-item">
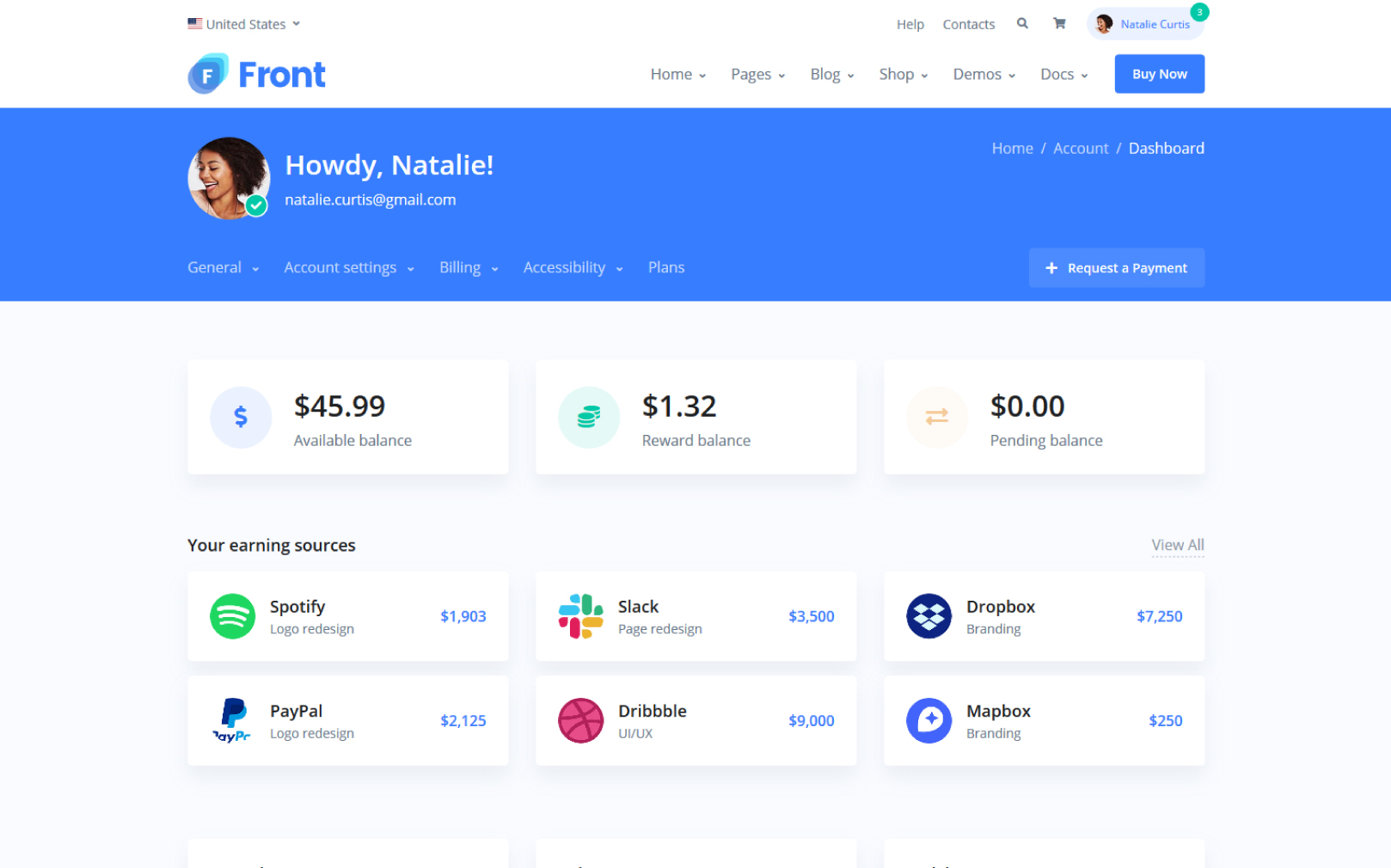
<a class="nav-link" id="pills-three-code-features-example1-tab" data-toggle="pill" href="#pills-three-code-features-example1" role="tab" aria-controls="pills-three-code-features-example1" aria-selected="false">Account Dashboard</a>
</li>
</ul>
</div>
<!-- End Nav -->
<!-- Tab Content -->
<div class="tab-content pr-lg-4">
<div class="tab-pane fade show active" id="pills-one-code-features-example1" role="tabpanel" aria-labelledby="pills-one-code-features-example1-tab">
<!-- Device Mockup -->
<div class="device-wrapper">
<div class="device">
<img class="img-fluid" src="../assets/svg/components/macbook.svg" alt="Image Description">
<img class="device-macbook-screen" src="../assets/img/1618x1010/img2.jpg" alt="Image Description">
</div>
<div class="device device-iphone-x">
<img class="device-iphone-x-frame" src="../assets/svg/components/iphone-x.svg" alt="Image Description">
<img class="device-iphone-x-screen" src="../assets/img/407x867/img2.jpg" alt="Image Description">
</div>
</div>
<!-- End Device Mockup -->
</div>
<div class="tab-pane fade" id="pills-two-code-features-example1" role="tabpanel" aria-labelledby="pills-two-code-features-example1-tab">
<!-- Device Mockup -->
<div class="device-wrapper">
<div class="device">
<img class="img-fluid" src="../assets/svg/components/macbook.svg" alt="Image Description">
<img class="device-macbook-screen" src="../assets/img/1618x1010/img1.jpg" alt="Image Description">
</div>
<div class="device device-iphone-x">
<img class="device-iphone-x-frame" src="../assets/svg/components/iphone-x.svg" alt="Image Description">
<img class="device-iphone-x-screen" src="../assets/img/407x867/img4.jpg" alt="Image Description">
</div>
</div>
<!-- End Device Mockup -->
</div>
<div class="tab-pane fade" id="pills-three-code-features-example1" role="tabpanel" aria-labelledby="pills-three-code-features-example1-tab">
<!-- Device Mockup -->
<div class="device-wrapper">
<div class="device">
<img class="img-fluid" src="../assets/svg/components/macbook.svg" alt="Image Description">
<img class="device-macbook-screen" src="../assets/img/1618x1010/img3.jpg" alt="Image Description">
</div>
<div class="device device-iphone-x">
<img class="device-iphone-x-frame" src="../assets/svg/components/iphone-x.svg" alt="Image Description">
<img class="device-iphone-x-screen" src="../assets/img/407x867/img3.jpg" alt="Image Description">
</div>
</div>
<!-- End Device Mockup -->
</div>
</div>
<!-- End Tab Content -->
</div>
<!-- End Features Section -->
Component #2
What's Front?
The quickest and easiest theme for every team



<!-- SVG Top Shape -->
<figure>
<svg preserveAspectRatio="none" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="100%" height="64px"
viewBox="0 0 1921 273" style="margin-bottom: -8px; enable-background:new 0 0 1921 273;" xml:space="preserve">
<polygon fill="#f9fbff" points="0,273 1921,273 1921,0 "/>
</svg>
</figure>
<!-- End SVG Top Shape -->
<!-- Features Section -->
<div class="bg-light">
<div class="container space-2 space-lg-3">
<!-- Title -->
<div class="w-md-80 w-lg-50 text-center mx-md-auto mb-5 mb-md-9">
<span class="d-block small font-weight-bold text-cap mb-2">What's Front?</span>
<h2>The quickest and easiest theme for every team</h2>
</div>
<!-- End Title -->
<div class="row">
<div class="col-lg-5 order-lg-2 mb-7 mb-lg-0">
<!-- Nav -->
<ul class="nav nav-box" role="tablist">
<li class="nav-item w-100 mx-0 mb-3">
<a class="nav-link p-4 active" id="pills-one-code-features-example2-tab" data-toggle="pill" href="#pills-one-code-features-example2" role="tab" aria-controls="pills-one-code-features-example2" aria-selected="true">
<div class="media align-items-center align-items-lg-start">
<figure class="w-100 max-w-6rem mt-2 mr-4">
<img class="img-fluid" src="../assets/svg/icons/icon-45.svg" alt="SVG">
</figure>
<div class="media-body">
<h4 class="mb-0">Easy & fast designing</h4>
<div class="d-none d-lg-block mt-2">
<p class="text-body mb-0">You can work with your existing website.</p>
</div>
</div>
</div>
</a>
</li>
<li class="nav-item w-100 mx-0 mb-3">
<a class="nav-link p-4" id="pills-two-code-features-example2-tab" data-toggle="pill" href="#pills-two-code-features-example2" role="tab" aria-controls="pills-two-code-features-example2" aria-selected="false">
<div class="media align-items-center align-items-lg-start">
<figure class="w-100 max-w-6rem mt-2 mr-4">
<img class="img-fluid" src="../assets/svg/icons/icon-23.svg" alt="SVG">
</figure>
<div class="media-body">
<h4 class="mb-0">Powerful features</h4>
<div class="d-none d-lg-block mt-2">
<p class="text-body mb-0">Easily draft, change, customize and launch.</p>
</div>
</div>
</div>
</a>
</li>
<li class="nav-item w-100 mx-0">
<a class="nav-link p-4" id="pills-three-code-features-example2-tab" data-toggle="pill" href="#pills-three-code-features-example2" role="tab" aria-controls="pills-three-code-features-example2" aria-selected="false">
<div class="media align-items-center align-items-lg-start">
<figure class="w-100 max-w-6rem mt-2 mr-4">
<img class="img-fluid" src="../assets/svg/icons/icon-44.svg" alt="SVG">
</figure>
<div class="media-body">
<h4 class="mb-0">Advanced HTML/CSS editing</h4>
<div class="d-none d-lg-block mt-2">
<p class="text-body mb-0">You can modify any aspect of your website.</p>
</div>
</div>
</div>
</a>
</li>
</ul>
<!-- End Nav -->
</div>
<div class="col-lg-7 order-lg-1 align-self-lg-end">
<!-- Tab Content -->
<div class="tab-content pr-lg-4">
<div class="tab-pane fade show active" id="pills-one-code-features-example2" role="tabpanel" aria-labelledby="pills-one-code-features-example2-tab">
<!-- Device Mockup -->
<div class="device">
<img class="img-fluid" src="../assets/svg/components/macbook.svg" alt="Image Description">
<img class="device-macbook-screen" src="../assets/img/1618x1010/img5.jpg" alt="Image Description">
</div>
<!-- End Device Mockup -->
</div>
<div class="tab-pane fade" id="pills-two-code-features-example2" role="tabpanel" aria-labelledby="pills-two-code-features-example2-tab">
<div class="shadow-sm rounded">
<img class="avatar-img rounded-lg" src="../assets/img/1618x1010/img3.jpg" alt="Image Description">
</div>
</div>
<div class="tab-pane fade" id="pills-three-code-features-example2" role="tabpanel" aria-labelledby="pills-three-code-features-example2-tab">
<!-- Device Mockup -->
<div class="device-wrapper">
<div class="device">
<img class="img-fluid" src="../assets/svg/components/macbook.svg" alt="Image Description">
<img class="device-macbook-screen" src="../assets/img/1618x1010/img4.jpg" alt="Image Description">
</div>
<div class="device device-iphone-x">
<img class="device-iphone-x-frame" src="../assets/svg/components/iphone-x.svg" alt="Image Description">
<img class="device-iphone-x-screen" src="../assets/img/407x867/img7.jpg" alt="Image Description">
</div>
</div>
<!-- End Device Mockup -->
</div>
</div>
<!-- End Tab Content -->
</div>
</div>
</div>
</div>
<!-- End Features Section -->
<!-- SVG Bottom Shape -->
<figure>
<svg preserveAspectRatio="none" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="100%" height="64px"
viewBox="0 0 1921 273" style="margin-bottom: -8px; enable-background:new 0 0 1921 273;" xml:space="preserve">
<polygon fill="#f9fbff" points="1921,0 0,0 0,273 "/>
</svg>
</figure>
<!-- End SVG Bottom Shape -->
Component #3
public class
AppInheritanceTest {
public static void
main(String[] args) {
Front
front
=
new
Front(true,
"theme", 4);
System.out.println("Is Front Responsive?"
+
front.isResponsive());
System.out.println("Front HTML "
+
front.getHTML());
System.out.println("Front has "
+
front.getDemos()
+
" demos.");
}
}
Coming soon...
Coming soon...
Coming soon...
Coming soon...
Coming soon...
Dedicated app development platform
From open source to premium services, Front makes app creation lightning fast.
Mobile devs
App builder
Subscriptions Beta
Integrations
Reporting
Dashboard
Feedback
<!-- Features Section -->
<div class="container space-2">
<div class="row align-items-lg-center">
<div class="col-lg-7 order-lg-2 mb-7 mb-lg-0">
<div class="pl-lg-5">
<div class="bg-dark rounded min-h-450rem p-4">
<!-- Nav -->
<ul class="nav nav-pills nav-white nav-justified scrollbar-horizontal font-weight-bold" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="pills-one-code-sample-tab" data-toggle="pill" href="#pills-one-code-sample" role="tab" aria-controls="pills-one-code-sample" aria-selected="true">
JS
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="pills-two-code-sample-tab" data-toggle="pill" href="#pills-two-code-sample" role="tab" aria-controls="pills-two-code-sample" aria-selected="false">
PHP
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="pills-three-code-sample-tab" data-toggle="pill" href="#pills-three-code-sample" role="tab" aria-controls="pills-three-code-sample" aria-selected="false">
Ruby
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="pills-four-code-sample-tab" data-toggle="pill" href="#pills-four-code-sample" role="tab" aria-controls="pills-four-code-sample" aria-selected="false">
C++
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="pills-five-code-sample-tab" data-toggle="pill" href="#pills-five-code-sample" role="tab" aria-controls="pills-five-code-sample" aria-selected="false">
Python
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="pills-six-code-sample-tab" data-toggle="pill" href="#pills-six-code-sample" role="tab" aria-controls="pills-six-code-sample" aria-selected="false">
Java
</a>
</li>
</ul>
<!-- End Nav -->
<!-- Tab Content -->
<div class="tab-content">
<div class="tab-pane fade pt-5 show active" id="pills-one-code-sample" role="tabpanel" aria-labelledby="pills-one-code-sample-tab">
<!-- Code Sample -->
<div class="text-monospace font-size-1">
<div class="mb-4">
<span class="text-danger pr-2">public class</span>
<span class="text-white-70">AppInheritanceTest {</span>
</div>
<div class="pl-3 mb-1">
<span class="text-danger pr-2">public static void</span>
<span class="text-white-70">main(String[] args) {</span>
</div>
<div class="pl-6 mb-4">
<span class="text-white-70">Front</span>
<span class="text-danger">front</span>
<span class="text-white-70">=</span>
<span class="text-danger">new</span>
<span class="text-white-70">Front(</span><span class="text-danger">true</span><span class="text-white-70">,</span>
<span class="text-primary">"theme"</span><span class="text-white-70">,</span> <span class="text-danger">4</span><span class="text-white-70">);</span>
</div>
<div class="pl-6 mb-1">
<span class="text-white-70">System.</span><span class="text-primary"><em>out</em></span><span class="text-white-70">.println(</span><span class="text-primary">"Is Front Responsive?"</span>
<span class="text-white-70">+</span>
<span class="text-danger">front</span><span class="text-white-70">.isResponsive());</span>
</div>
<div class="pl-6 mb-1">
<span class="text-white-70">System.</span><span class="text-primary"><em>out</em></span><span class="text-white-70">.println(</span><span class="text-primary">"Front HTML "</span>
<span class="text-white-70">+</span>
<span class="text-danger">front</span><span class="text-white-70">.getHTML());</span>
</div>
<div class="pl-6 mb-1">
<span class="text-white-70">System.</span><span class="text-primary"><em>out</em></span><span class="text-white-70">.println(</span><span class="text-primary">"Front has "</span>
<span class="text-white-70">+</span>
<span class="text-danger">front</span><span class="text-white-70">.getDemos()</span>
<span class="text-white-70">+</span>
<span class="text-primary">" demos."</span><span class="text-white-70">);</span>
</div>
<div class="pl-3 mb-1">
<span class="text-white-70">}</span>
</div>
<div class="mb-1">
<span class="text-white-70">}</span>
</div>
</div>
<!-- End Code Sample -->
</div>
<div class="tab-pane fade text-white-70 pt-5" id="pills-two-code-sample" role="tabpanel" aria-labelledby="pills-two-code-sample-tab">
Coming soon...
</div>
<div class="tab-pane fade text-white-70 pt-5" id="pills-three-code-sample" role="tabpanel" aria-labelledby="pills-three-code-sample-tab">
Coming soon...
</div>
<div class="tab-pane fade text-white-70 pt-5" id="pills-four-code-sample" role="tabpanel" aria-labelledby="pills-four-code-sample-tab">
Coming soon...
</div>
<div class="tab-pane fade text-white-70 pt-5" id="pills-five-code-sample" role="tabpanel" aria-labelledby="pills-five-code-sample-tab">
Coming soon...
</div>
<div class="tab-pane fade text-white-70 pt-5" id="pills-six-code-sample" role="tabpanel" aria-labelledby="pills-six-code-sample-tab">
Coming soon...
</div>
</div>
<!-- End Tab Content -->
</div>
</div>
</div>
<div class="col-lg-5 order-lg-1">
<div class="mb-5">
<h2>Dedicated app development platform</h2>
<p>From open source to premium services, Front makes app creation lightning fast.</p>
</div>
<!-- List -->
<div class="row mb-4">
<div class="col-6">
<div class="media text-body mb-3">
<i class="fas fa-check-circle text-success mt-1 mr-2"></i>
<div class="media-body">
Mobile devs
</div>
</div>
<div class="media text-body mb-3">
<i class="fas fa-check-circle text-success mt-1 mr-2"></i>
<div class="media-body">
App builder
</div>
</div>
<div class="media text-body mb-3">
<i class="fas fa-check-circle text-success mt-1 mr-2"></i>
<div class="media-body">
<span class="mr-1">Subscriptions</span> <span class="badge badge-primary badge-pill">Beta</span>
</div>
</div>
<div class="media text-body mb-3">
<i class="fas fa-check-circle text-success mt-1 mr-2"></i>
<div class="media-body">
Integrations
</div>
</div>
</div>
<div class="col-6">
<div class="media text-body mb-3">
<i class="fas fa-check-circle text-success mt-1 mr-2"></i>
<div class="media-body">
Reporting
</div>
</div>
<div class="media text-body mb-3">
<i class="fas fa-check-circle text-success mt-1 mr-2"></i>
<div class="media-body">
Dashboard
</div>
</div>
<div class="media text-body mb-3">
<i class="fas fa-check-circle text-success mt-1 mr-2"></i>
<div class="media-body">
Feedback
</div>
</div>
</div>
</div>
<!-- End List -->
<a class="font-weight-bold" href="#">Full API reference <i class="fas fa-angle-right fa-sm ml-1"></i></a>
</div>
</div>
</div>
<!-- End Features Section -->